What is Cocoon?
Cocoon is a web application that gathers your experiences and skills using Artificial Intelligence, and it provides the quickest and cheapest pathway to an in-demand career of your choice. Working alongside Full-Stack developers, making this application taught me how to properly work in a team environment with roles and deadlines. My role was Front-End Developer and UI/UX Designer. The tools I used for making Cocoon were Figma, Trello, NextJS, Typescript, and Tailwind.
The Challenge
The modern career landscape is fraught with uncertainties, often leaving individuals unsure of how to navigate their professional growth. Traditional career development tools fall short in offering personalized guidance, creating a gap that Cocoon seeks to fill. It addresses the critical need for tailored career paths and skill development, highlighting skills gaps and providing targeted recommendations for education and training. This empowers users to bridge the divide between their current capabilities and the requirements of their aspired career paths.
My Role
Within the Cocoon project, my role was multifaceted, encompassing both UI/UX design and front-end development. This position allowed me to directly influence the application's user experience and visual presentation, utilizing Figma for design mockups and prototypes, Next.js and TypeScript for robust front-end functionality, and Tailwind for responsive styling. My contributions were instrumental in translating Cocoon's vision into a tangible and engaging user interface, ensuring a seamless and intuitive experience for our users.
The Process
The journey began with a deep dive into understanding user needs and the broader market context. Through user surveys, interviews, and competitive analysis, we gathered insights that laid the foundation for the project's goals. This phase was crucial in identifying the key features Cocoon needed to fulfill its promise as a career development tool.
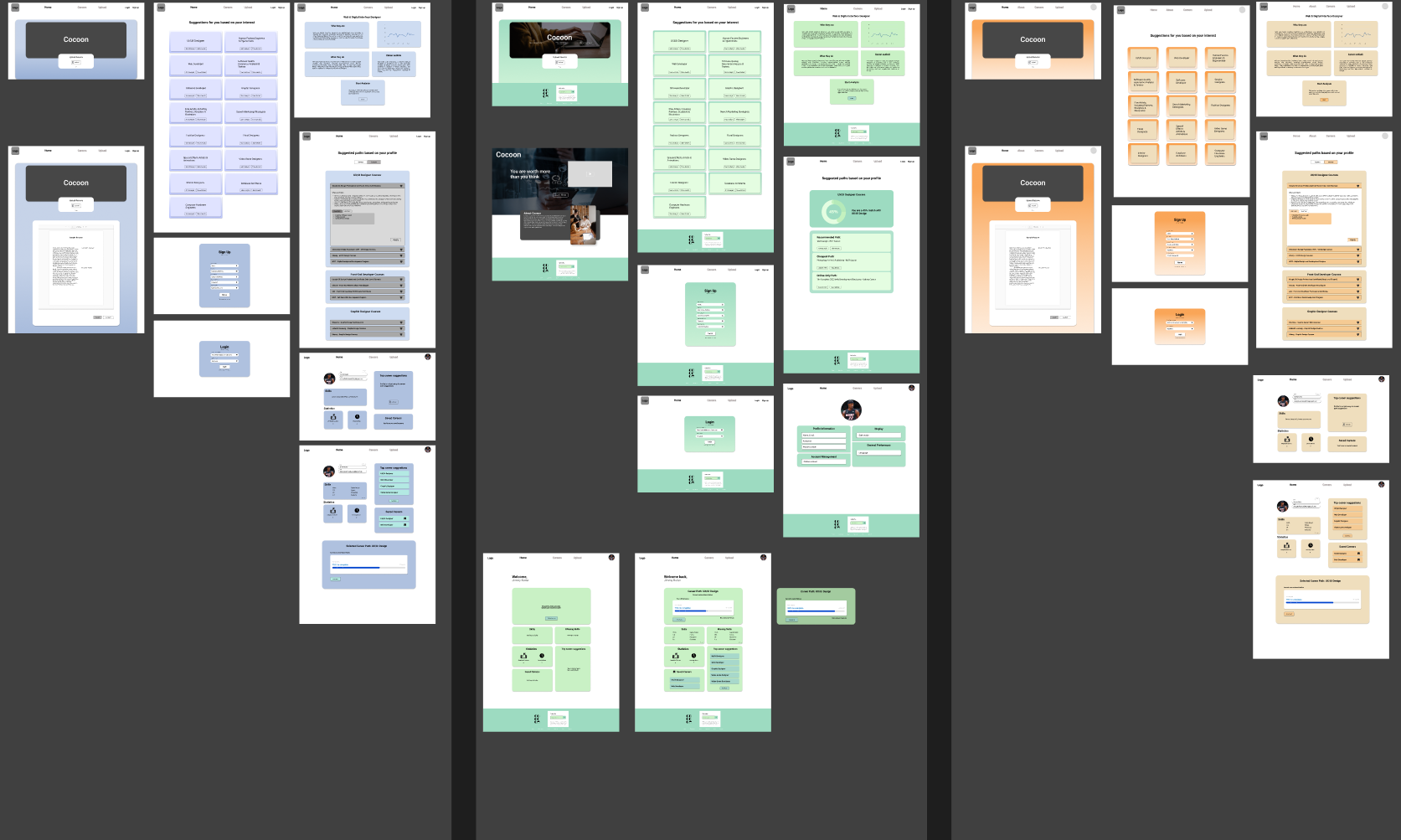
First Draft





Research
The design process for Cocoon began with an in-depth discovery and research phase. By conducting user surveys, interviews, and competitive analysis, we gained valuable insights into the needs and preferences of our target audience. This initial research informed our design decisions, ensuring that Cocoon would offer relevant and impactful features to our users.
Colour Variations




Prototyping
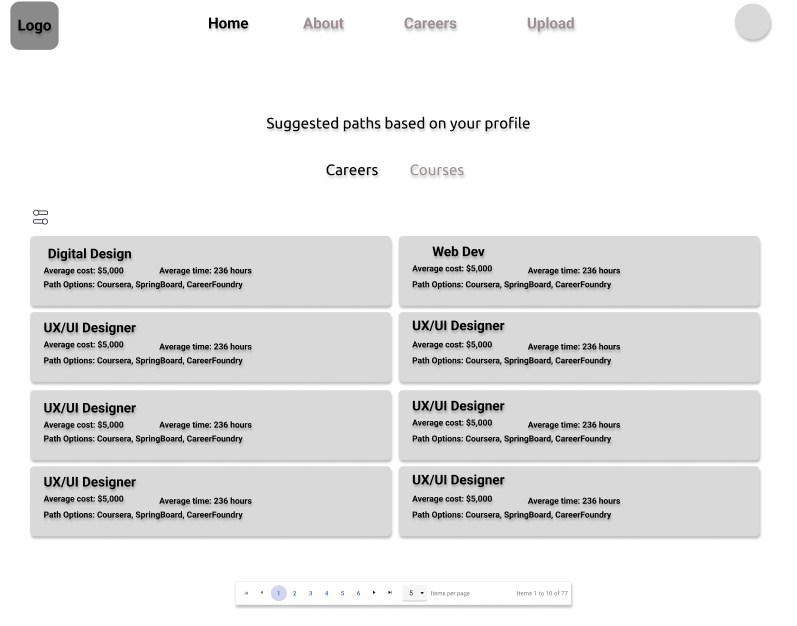
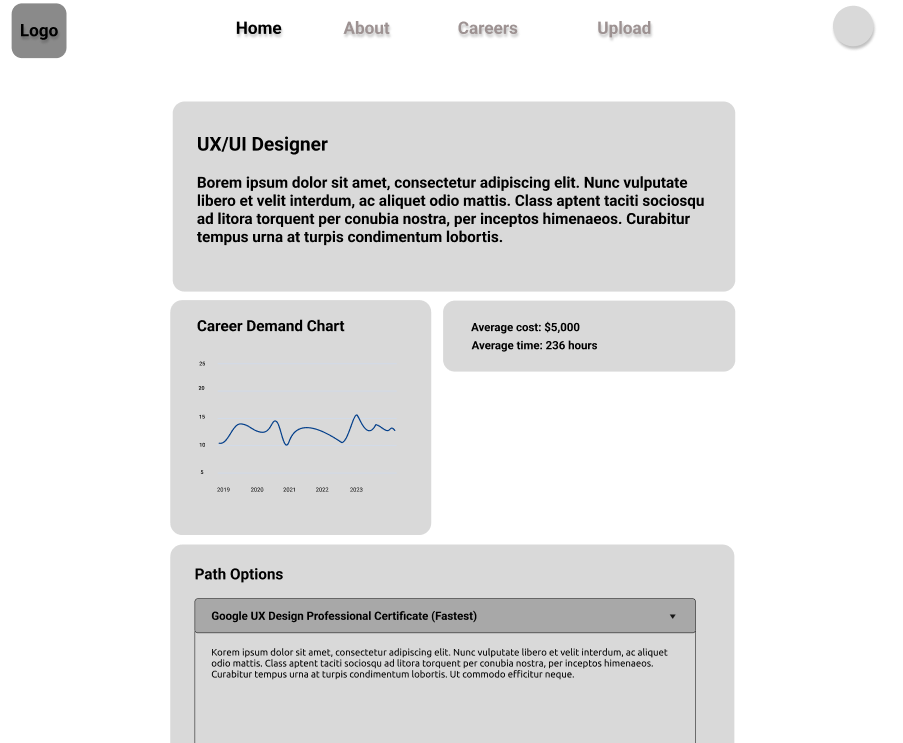
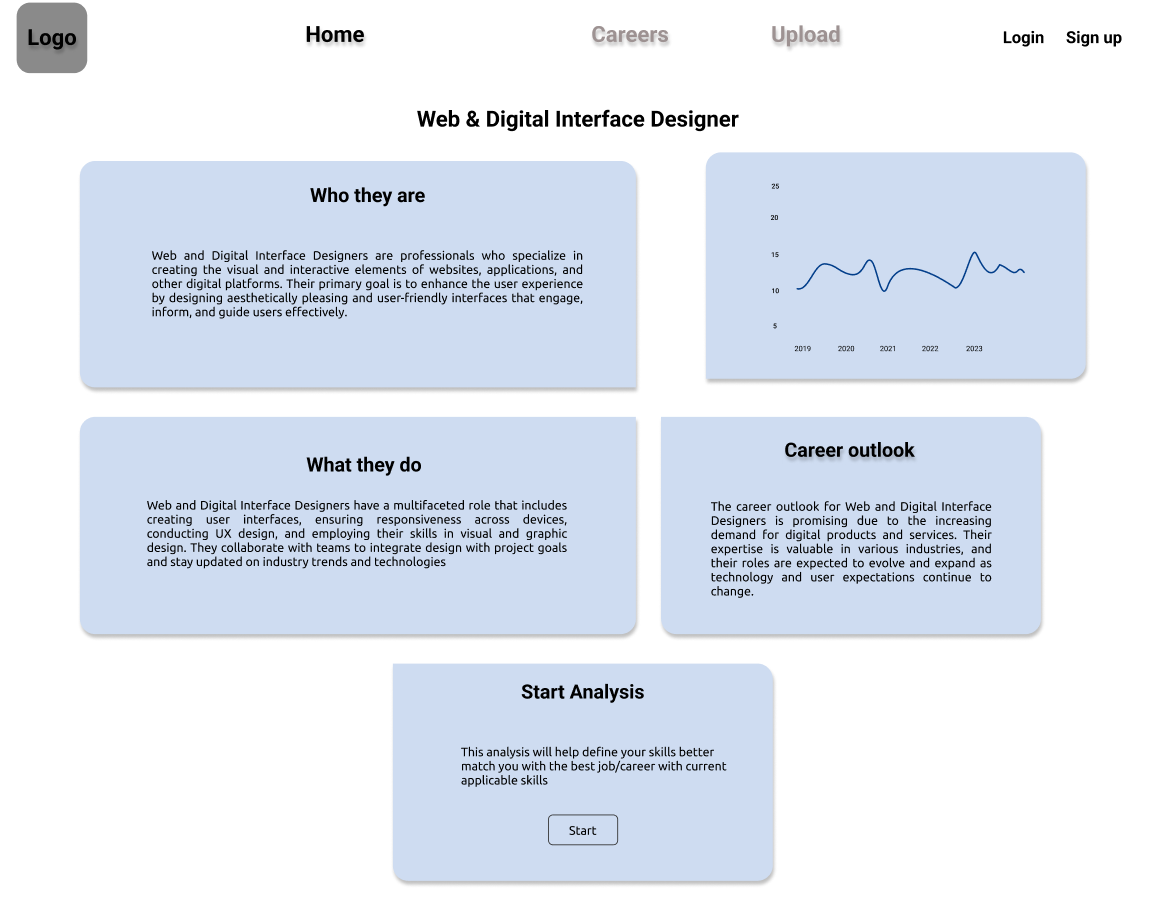
With the structure in place, we progressed to high-fidelity prototyping. During this stage, I developed detailed prototypes that closely mirrored the final product, incorporating color schemes, typography, and other design elements that defined Cocoon's aesthetic. These prototypes provided a clear and detailed preview of the end-user experience.
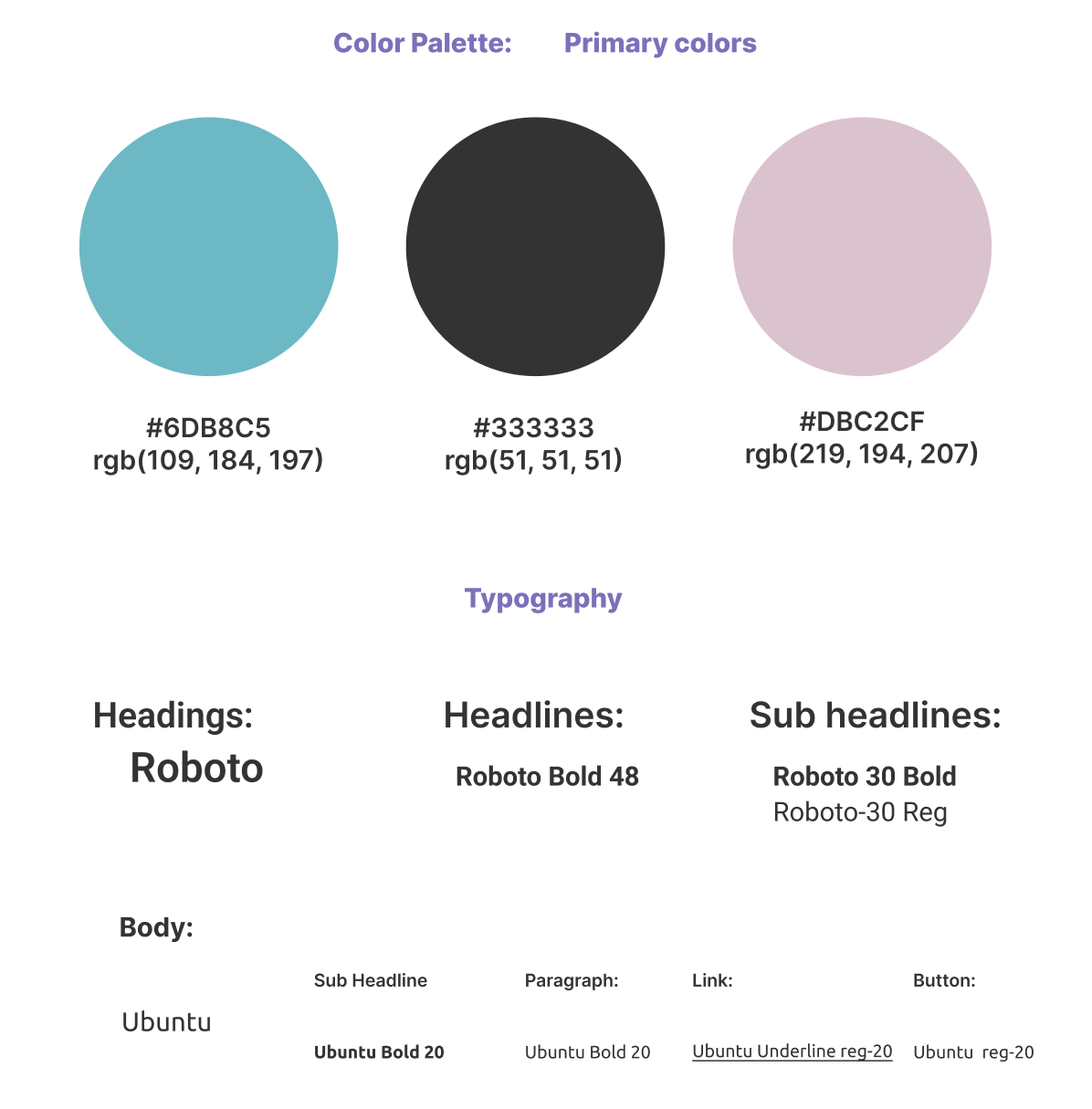
Style Guide

Testing
User testing sessions were conducted using our hi-fi prototypes, gathering feedback on usability and overall user satisfaction. The insights obtained from these sessions were invaluable, prompting several iterations of our design to refine and enhance the user experience further.
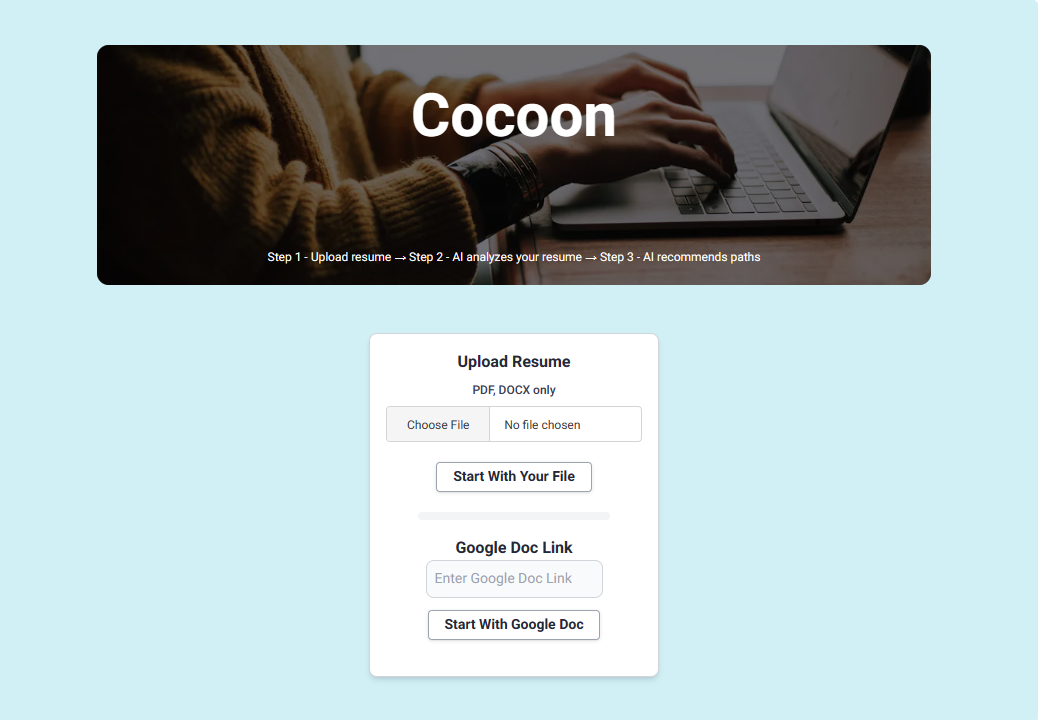
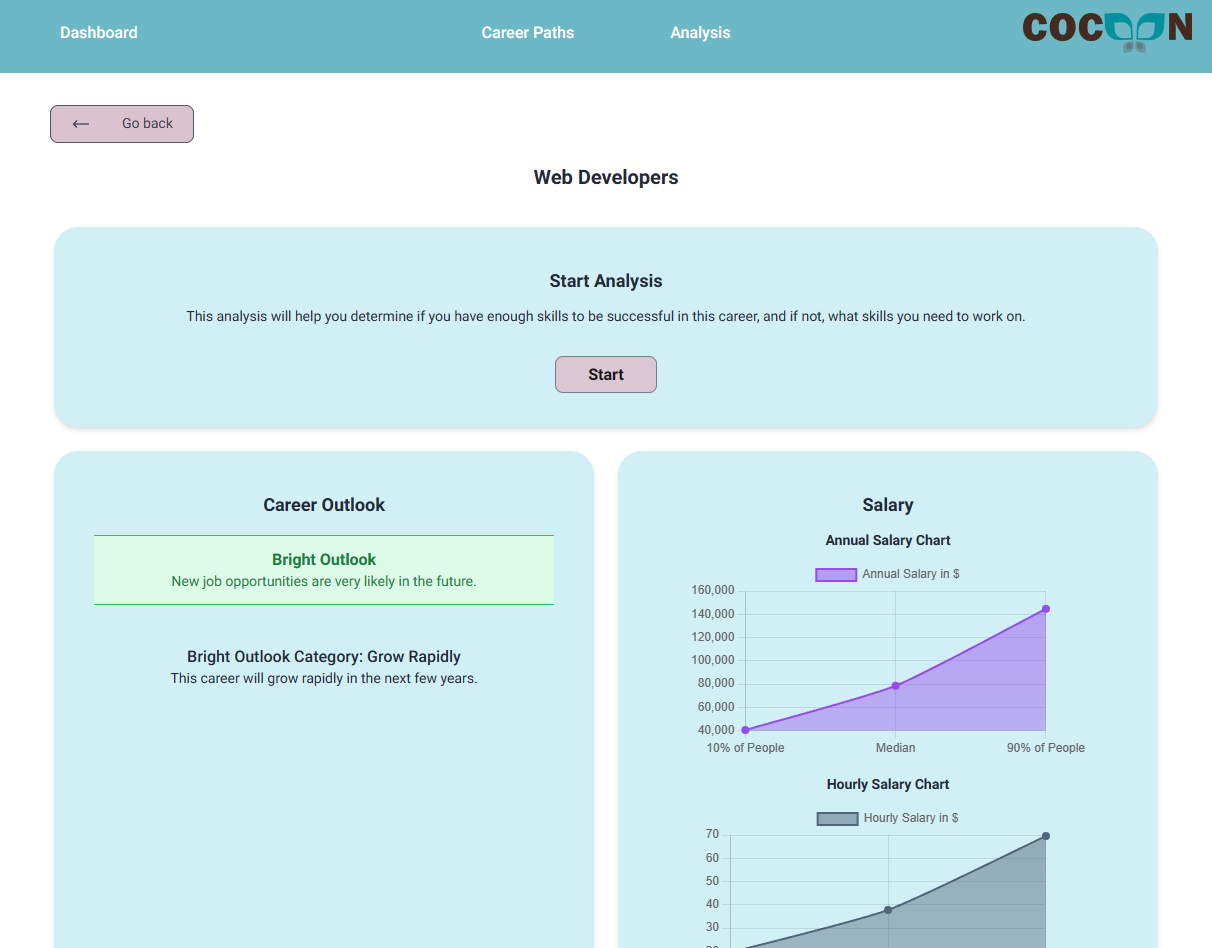
Final Draft







Development
The final phase of my involvement entailed bringing the refined designs to life through front-end development. This process involved tackling various challenges, from ensuring responsiveness across devices to implementing dynamic features and animations that enriched the user interface. My role required a balance between technical proficiency and creative problem-solving to achieve an optimal implementation of our designs.
Conclusion
My contributions to Cocoon have been a profound learning journey, enhancing my expertise as a UX/UI designer and front-end developer. Working alongside a talented team, we navigated challenges and leveraged our collective skills to bring Cocoon to fruition. This project not only underscores the value of interdisciplinary collaboration but also marks a significant milestone in my professional development.
The Team
-
Meet The Cocoon Team -
The Front-End Team -
Live Demo Station -
The Team At Work -
Post Presentation Picture With The Mayor of Burnaby
